Nobody enjoys waiting when a website takes too long to load. In fact, you will lose tons of visitors if your website doesn’t load quickly. Don’t believe us? Check out these stats:
- Even if your website loads in a second, you’re likely to lose 7% of all your visitors.
- If it doesn’t load for three seconds, you’ll lose 11% of visitors.
- If it takes five seconds to load, you’ll lose 38% of all your visitors.
And trust us when we say that this percentage of people bouncing away from your webpage just keeps increasing as your loading time gets longer. More importantly, it also affects how Google ranks you on the search pages.
Google’s algorithm, “The Page Experience Update”, rolled out in 2021, announced priority to the webpages offering better performance. And, if it wasn’t already clear, quick loading times are a critical measure of performance and user experience.
While page speed has been an important metric since 2010, the 2021 algorithm update introduced three metrics that determine the performance of a website based on its speed and overall experience. These metrics are known as Core Web Vitals, and that’s on our list to discuss in this article to help you understand:
- Why should you care about page speed?
- What slows your website?
- How can it be fixed?
Yes, it’s gonna be a little long, but a very interesting and knowledgeable ride. So hang tight, keep reading, and stay with us till the end!
Tip : You can use our on-page navigation, to jump to topics that can interest you based on your current knowledge about this entire topic, but we strongly recommend that you read each and everything so you understand this well. Alright, let's dive in.
Why is page speed so important?
Google loves high-speed websites, and so do users. The way it performs can be the deciding factor between a consumer staying and leaving and if it will make it on the search engine result pages (SERPs). Here are a few other things that website performance optimisation will impact and make essential for every website owner.
User experience
The user experience (UX) is paramount when making design decisions, and speed is a key determinant of this.
User experience (UX) will impact nearly each and every facet of your website. It affects how people see your brand, where you rank in search results, as well as how many people ultimately decide to become your customer.
Visitors will leave your website quickly if they encounter clumsiness and slowness in how the pages load. However, a well-functioning website can make a positive impression, too and encourage repeat visits.
Improving your website's performance is essential if you want to give your visitors a satisfying experience.
The reputation of your brand
The impression that potential customers form of your company depends in large part on how they engage with your website. A well-performing website performance guarantees a good first impression before any other encounter with a potential customer.
On the other side, website visitors will form an unfavourable opinion of your business if they are forced to wait for pages to load or experience other performance issues. Why? Because your company often comes off as unprofessional and inexperienced in the industry.
Visitor retention
The primary goal of any website's layout should be to immediately engage and interest site visitors. Visitors who experience long wait times sometimes become frustrated and leave, resulting in a high bounce rate.  The percentage of site visitors who immediately abandon the website without interacting is known as the bounce rate.
The percentage of site visitors who immediately abandon the website without interacting is known as the bounce rate.
Everyone loves a sleek and stylish website. Yet, it is not likely to provide the desired outcomes if it loads slowly and has a high bounce rate.
SEO
Since 2010, the loading speed of your website has been a part of the ranking algorithm of Google, and since 2018, mobile pages have been ranked by the same metric too. Why? Because Google ranks based on user experience (UX), and as we mentioned:
Slow website = Poor UX
The bounce rate is just an additional testament to the poor experience of the users. A high bounce rate will be interpreted by Google as an indication of bad content and poor UX. Therefore, page speed optimisation is one of the important practices of SEO, without which site visits, potential customers, and revenue may all be impacted.
Conversion and sales
Website speed directly impacts conversion rates and ultimately profitability. Visitors who enjoy their time on your site are more likely to make a purchase. Over 70% of customers say page load time affects their decision to purchase from an online marketplace.  Therefore, website performance optimisation will show a direct impact on your bottom line and ability to attract new customers. Boosts in efficiency, however little, may sometimes be decisive.
Therefore, website performance optimisation will show a direct impact on your bottom line and ability to attract new customers. Boosts in efficiency, however little, may sometimes be decisive.
By now, you should be convinced to optimise the speed and performance of your website. So, let’s now jump into understanding what can slow down your web pages and cause a lag in their performance.
Alright, so now that you have understood why it's IMP, let's give you a detailed context on
- How to identify issues related to site speed?
- What are the common issues you may come across
- How to fix them
Don’t worry, we will try to make it as simple as possible to follow and be technical enough to cover the depth as well. 
Tools to help you find issues with your page speed
It says, You can’t fix things, if you can not measure. So we will start with identifying the issues your site might have.
It would be nice if a single solution worked for all, but that's not how it is. So let's see how we can define your site problems and possible solutions for the same.  There are several tools in the market that you can avail of for free and at a fee to help you test speed. Google puts a lot of emphasis on Core Web Vitals in determining a page’s quality of UX. Thus, it is dedicated to bringing these metrics to the forefront of all of its most widely used tools.
There are several tools in the market that you can avail of for free and at a fee to help you test speed. Google puts a lot of emphasis on Core Web Vitals in determining a page’s quality of UX. Thus, it is dedicated to bringing these metrics to the forefront of all of its most widely used tools.
Since our team has dedicated a lot of time and energy to core web vitals optimisation, we have some favourite tools and we'd like to let you know about them:
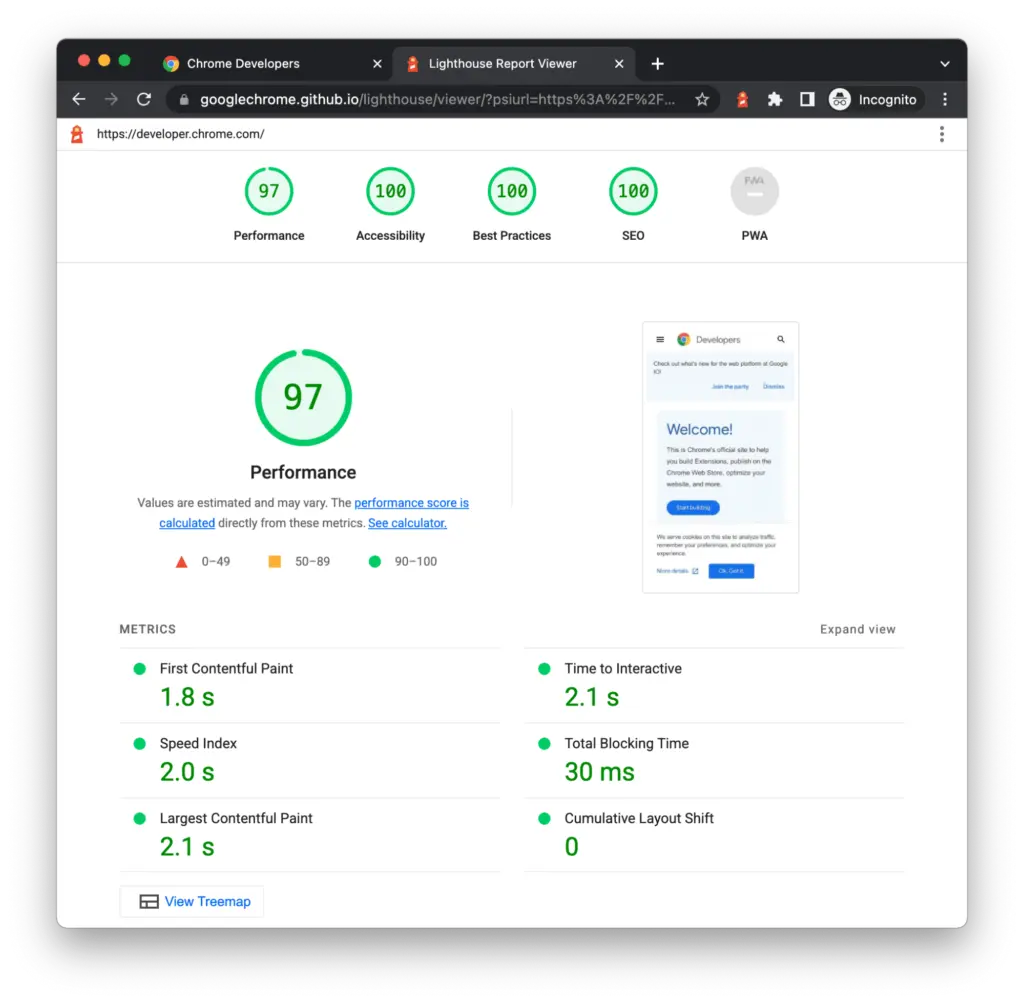
Google lighthouse
Lighthouse is a great lab tool to enhance the performance of any website, be it public or private. Developers may script user flows in Lighthouse to evaluate the site's performance after it has loaded completely. Features include checks for:
- Speed
- Accessibility
- Progressive Web Apps (PWAs)
- search engine optimisation (SEO)
- and more.
 Lighthouse performs testing in a mobile or desktop environment with simulated throttling. This page of Lighthouse literature will teach you all about the inner workings of simulated throttling and how it compares to real-world throttles.
Lighthouse performs testing in a mobile or desktop environment with simulated throttling. This page of Lighthouse literature will teach you all about the inner workings of simulated throttling and how it compares to real-world throttles.
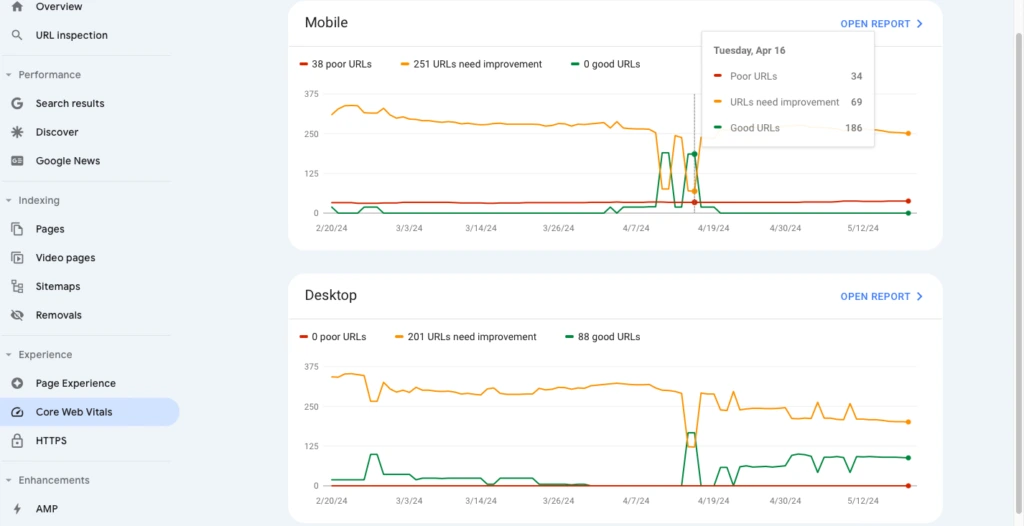
Google Search Console
Search Console tracks metrics like Core Web Vitals and search engine traffic for any website. Search Console's ability to analyse clusters of similar sites is useful, such as pages with the same or similar templates. It provides reports and solutions for the following:

- Verify that Google can index your site.
- Resolve indexing issues and ask for a reindexing of revised materials.
- See the search volume for your site, the queries that lead users to your site, the percentage of users that clicked through to your site, and more.
- Be notified if Google has trouble with your site's indexing, spam detection, or anything else.
- Lets you know which other sites have linked to yours.
- Find and fix bugs in Search's AMP and mobile optimisation features.
Learn more about who should use Google Search Console and how to get started with it using its About page.
GTmetrix
GTmetrix is another tool that analyses the speed of your website. It will generate a detailed report and offer actionable solutions by checking its:
- Load time
- Page Size
- Number of requests
- Which resources are render-blocking
- Which resources take a lot of time
- How many CSS / JS requests are made, etc?
The basic free plan offers page performance checks in seven locations around the world. You can get access to 15 test locations once you sign up for the paid version of GTmetrix Pro.
Factors that can slow down your site speed
We mentioned core web vitals earlier, and since you’re still with us, it’s time you understand them in a bit more detail to understand what can affect the speed of your website. First, let’s answer the question of what core web vitals are:
Google's Web Vitals is an effort to standardise measures for assistance on quality signals vital to providing a satisfying online encounter for users. A subcategory of web vitals, called core web vitals, can reveal slowdowns in loading, performance problems, and limitations in the user's potential to engage with content.
Each Core Web Vitals reflects three different but equally important, user-centric outcomes and quantifies them. The latest lineup of 2020 indicators and their corresponding criteria concentrates on three key components of the UX: loading time, interaction, and visual stability.  The picture above shows a scale for each core web vital within which your website must hit a certain score for optimum speed and performance of the website. Most difficulties pointed out by the core web vitals' score stem from faults with code, hosting, unoptimised images, plugins, etc. These, among many, are some common factors that could be slowing down your website.
The picture above shows a scale for each core web vital within which your website must hit a certain score for optimum speed and performance of the website. Most difficulties pointed out by the core web vitals' score stem from faults with code, hosting, unoptimised images, plugins, etc. These, among many, are some common factors that could be slowing down your website.
Let's discuss some crucial slowing factors in detail and see how you can solve them for core web vitals optimisation.
Problem: coding issues
Expert developers know the downside of sloppy coding that is not optimised to give you speed. Some of the coding issues can include:
- Utilising unnecessary codes
- Extra coding for functionality that doesn’t add value to the website
- Inefficiently structured code, causing invalid HTML markup and errors in JavaScript
Solution:
To keep your coding issues at bay, make sure you’re tracking the addition of any extra code, be it tools for analytics or pixel tracking.
With our extensive experience as WordPress speed optimisation service providers, here’s what we suggest:
- Remove functionalities that aren’t adding enough value to your website pages
- Check your site health on a regular basis using tools like Google Search Console / Ahrefs.com
- Make sure that you employ a WP speed optimisation service by using a good CMS for website building like WP, and also use lighter in size themes/plugins which match the best practices for coding
Problem: inadequate hosting platform
What is website hosting?
In simple terms, it's a place where your site will find its home and all your website code lives.
There are many hosting providers in the market, and they offer too many options for hosting solutions, but how to pick the right one that is out of scope for this article, but you will need a sufficiently powerful server that can manage your user visits and serve them content with nearly ZERO Downtime and quick response.
There are also some other IMP factors like
- HTTP2 protocol support
- SSL
- caching
- Regular backups
needs to be provided by your hosting provider so you can have peace of mind when it comes to your website availability.
Solution
There are some good service providers that support good CMS solutions like
- WpEngine
- Hostinger
Pick the one that suits your budget and requirements.
Need help choosing the right hosting provider? Book a free 30-minute consultation call with us.
Problem: large image sizes
Large images and visual elements can significantly slow down a page's load speed. Core Web Vitals can be badly affected by the use of several high-resolution graphics.
Solution:
We think it’s necessary to figure out what your priority is: more impact or more performance. Some pages, like landing pages, need to be highly optimised for speed to load quickly and get users to click on CTAs.  As a thumb rule, it’s important not to overuse images on your website. You should also consider the following as a word of advice from us:
As a thumb rule, it’s important not to overuse images on your website. You should also consider the following as a word of advice from us:
- Manually resize the images before uploading
- Compress or reduce the file size to the smallest without compromising quality
- Choose the right image format (JPG, WebP, PNG, SVG)
- We prefer the WebP file format due to its high quality with a smaller image size - they’re 26% smaller than PNGs and 30% smaller than JPGs
Tip : You can use free online services like TinyJpg to compress your assets before using.
Problem: too many HTTP requests
Web browsers make an HTTP request to the server when any website loads. The server will then respond back with the requested data. A separate HTTP request is sent for each resource, be it for an image, script, or stylesheet. When there are too many requests made to the server, the site's loading speed and performance suffer.
Solution:
Your site's performance will improve if you can minimise the number of resource requests it makes. If you want lightning-fast load times, make sure your web host supports HTTP2. 
Problem: unoptimised browser caching
Website information, such as HTML files and graphics, is stored on a visitor's device in a browser's cache. When a user revisits the website, the browser retrieves previously downloaded files from local storage rather than the web server. If your website doesn’t have an effective caching policy, it could be taking longer to load than it should.
Solution:
A caching policy can be a great addition to the page speed optimisation process. It will dramatically reduce the loading speed, prompt the page visits subsequently, and all by using much less bandwidth. When setting a caching policy, we want you to keep the following things in mind about caching:
- The technique is great for loading static content on the web, which is good for a full year before it has to be refreshed.
- The other, more often updated content on your site shouldn't be kept for more than a week.
- Make sure the "Cache-Control" and "Expires" headers have been properly set. By doing so, you may verify whether your website's caching policy is effective.
Problem: lack of CDN
The time it takes for your website's data to transmit and load depends on the proximity between the user's device generating HTTP queries and the servers. One possible cause for the delay from this is the absence of a content delivery network (CDN) when the distance between the two is considerable.
Solution:
A content delivery network (CDN) is a network of servers located in several locations that store static assets of your website. By distributing your static assets over many areas, you can make the files more accessible to your users.  Your content delivery network (CDN) will automatically route a user's request for a file download to the data centre that is geographically nearest to them. If your website isn't already geographically distributed and load-balanced, this can be a great way to improve speed.
Your content delivery network (CDN) will automatically route a user's request for a file download to the data centre that is geographically nearest to them. If your website isn't already geographically distributed and load-balanced, this can be a great way to improve speed.
Problem: no mobile optimisation
More and more individuals rely on their mobile phones to access the internet. Mobile users account for 58.43% of all internet traffic, as accounted for last in March 2023.  It's easy for inexperienced developers to overlook that mobile devices are preferred by such a large percentage of consumers, and instead focus only on desktop screens.
It's easy for inexperienced developers to overlook that mobile devices are preferred by such a large percentage of consumers, and instead focus only on desktop screens.
Solution:
Let us tell you a secret: Google Analytics is a great tool for finding out what kinds of devices your site visitors are using. If you find out your users are mostly using smartphones, then take the smart approach of mobile-first. With years of experience in WordPress SEO, we know that it's simpler to implement responsive web development practices from the outset of a project. This guarantees an efficient strategy from the get-go, rather than adding expensive features later on to accommodate new devices.
Problem: too many plugins
Most of the time, developers use code-based frameworks and CMS platforms like WordPress, offering several types of plugins. These plugins may be tempting as they come off as an easy way to add advanced features to the website; however, they may be the reason why your website’s performance is lagging. 
Solution:
Plugins can add a plethora of additional lines of code to your site and may be unnecessary, as:
- We may not add all the features a plugin has to offer, also each and every page doesn’t use that plugin
- Some of which may not be optimised for speed.
- Sometimes people just become lazy and even keep the plugin that they have stopped using. Please avoid doing that. This happens a lot, regular checks are highly recommended.
We encourage you to use these plugins with caution because of their negative impact on site speed and performance.
Problem: non-minified CSS / JS files
To make their own CSS, HTML, and JavaScript (JS) files more legible, developers commonly add notes, markups, spaces, and distinctly named elements. This is great when you're creating your site because it can also help future developers, but it will cause problems such as:
- Contribute to unnecessary increases in network traffic
- Decrease the speed of loading a page
Solution:
The process of minification can help with this, where the developer can remove extra markup and code. Delivering CSS/JS with efficient caching strategies, while maintaining the same level of functionality, guarantees that the browser only seeks the resources when needed, cutting down on the amount of unnecessary HTTP requests.  At this point, you know all the major development issues and practices that add to your website’s loading time and decrease its performance. You might have also noticed how the solutions to each problem are quite technical. This is where you can reap the benefits of using a page speed optimising service, seeking expert developers who take care of your website performance optimisation from ground zero.
At this point, you know all the major development issues and practices that add to your website’s loading time and decrease its performance. You might have also noticed how the solutions to each problem are quite technical. This is where you can reap the benefits of using a page speed optimising service, seeking expert developers who take care of your website performance optimisation from ground zero.
Experts at Anglara have incurred solid expertise in providing WordPress speed optimisation services to businesses around the globe. Over the years, we’ve polished the list of tools to optimise the speed and performance of websites we create for you. Keep reading to know which tools we use!
Still with us? Great, we’re just getting to the part where you learn about how you fix your page speed. Continue reading till the end!
The best approach to fix your page speed
All developers have their own approach to website performance optimisation, but the approach we use has proven to give us the best results over the years. Here’s our step-by-step site speed optimisation process:
1. Check page issues
First things first, we figure out what is keeping your website from hitting the optimal performance percentage using PageSpeed Insights (PSI) or Search Console’s Core Web Vitals report. This will give you field data or real-world data usage with insights on core web vitals metrics (LCP, FID, CLS).
2. Start with fixing core web vitals
The reports will reveal what issues keep you from a good Core Web Vitals score. We go through the report thoroughly and take every recommendation into consideration for core web vitals optimisation. We aim for 90+ on the scale.
3. Fix image sizes + image formats
We already discussed how unoptimised images can cause unnecessary lagging. So after we’ve fixed issues with core web vitals, we often optimise the images. For that, we resize them manually, use the best-compressed file format (WebP), add appropriate alt text, and upload.
Let's take an example. If we are showing an image in a 50px X 50px space, there is no need to use 500px * 500px as dimensions. We could slash the image size by 90%. Trust us, Google loves this.
4. Enable lazy loading
When it comes to third-party content, such as images and videos, we enable the practice of loading and initialising resources and objects asynchronously in order to boost performance and reduce resource consumption. This is called lazy loading. Let’s use an example to understand better.
If there is a picture on a page of your website that the viewer must scroll to the bottom to see, you can put a placeholder, and the complete image loaded only after the user reaches that point in the page. Doing this provides the following benefits to the websites:
- Increases the speed by reducing the initial time to load the website
- Conserves bandwidth as content is delivered only if and when requested
- Spends resources of users and server mindfully as it's just necessary to render or execute a subset of the pictures, JavaScript, and other code.
5. Remove unwanted CSS / JS
When you are using any CMS, we don’t realise that there are so many CSS and JS files loading for the page. Some of them are not even needed for that particular page, but since it's coming from a third-party plugin / embedded code, it still loads on the page.
We don’t want that. It's like serving users some extra dishes without ordering. Yes, it is a little advanced technique where you might need a professional’s help, but totally worth it.
6. Remove unused CSS / JS
When you run your website through Lighthouse, you will often see a recommendation to remove unused JavaScript (JS). After we’ve unminified the files, the coverage function in Lighthouse pinpoints unused chunks of code in the source files. We will remove that to enhance the speed of the website.
7. Async / Defer render blocking JS
What is async in speed optimisation?
- async is a boolean attribute that can be applied to a script tag in HTML.
- It allows the script to be downloaded in the background while the HTML document is still being parsed.
- Once the script is downloaded, it executes immediately, pausing the HTML parsing.
Use Cases:
- Use async when the script is independent of other scripts or HTML content.
- Ideal for scripts that do not rely on DOM or other scripts, like analytics or advertising scripts.
How to use apply it?
Defer:
Definition:
- Defer is a Boolean attribute that can be applied to a script tag in HTML.
- It allows the script to be downloaded in the background while the HTML document is still being parsed.
- Unlike async, the script is executed only after the HTML document has been completely parsed.
Use Cases:
- Use defer when the script depends on the DOM being fully constructed.
- Ideal for scripts that manipulate the DOM or depend on other scripts.
Example:
8. When to use async and when to use defer
Async:
Use async when:
- The script is independent and does not rely on any other scripts or DOM elements.
- You want the script to run as soon as it's available to avoid delays.
- Typical use cases include third-party libraries like Google Analytics, ads, or other services that do not need to wait for the full page load.
Defer:
Use defer when:
- The script relies on the DOM being fully loaded before execution.
- You need to maintain the order of script execution as they appear in the HTML.
- Typical use cases include libraries like jQuery or custom scripts that manipulate the DOM
What is the difference between async and defer?

Additional Tips:
- Both async and defer are ignored for inline scripts.
- For maximum performance, place your